In this guide I will give you a pretty extensive introduction on how to write your own World of Warcraft AddOns. While following this Guide you will write your first AddOn, called WoW-ProFit which keeps track of your money profits and deficits.
You don’t need any programming experience if you want to follow this guide, but it would of course be helpful, as I can’t possibly explain every nut, bolt and screw. Some talent for independent thinking might be useful, too.
If any questions or problems occur, please feel free to ask me via with Comment.
- Introduction
- AddOn Guide
- Appendix
This guide has been written for learning-by-doing, so roll up your sleeves and prepare for hard work!
No seriously, please don’t just read the guide an try to memorize something, this would have absouletely no use and it would completely spoil the fun you have while writing your first own AddOn. (That’s why the WoW-ProFit AddOn won’t be available as a download!)
As you will see, the Guide is based on steps. The steps can consist out of three different “segments”:
| The green segment will have a short introduction on what will be done in this step | |
| The grey segment is the place for XML code-snippets | |
| The purple segment is the place for lua code-snippets | |
| The blue segment contains the explanations for what has been done in the code. |
The star  means that there are some visible changes, so it might be a good idea to look at your AddOn in the game.
means that there are some visible changes, so it might be a good idea to look at your AddOn in the game.
The little AddOn you will write during this guide will show you exactly how much money you have spent or earned in the current playing session. Additionally it keeps track over all the session since it’s installation and can display the all-time profit/deficit. This is what it will look like:

WoW-ProFit includes pretty much everything that is needed for this “basic” introduction.
Nevertheless you have to note, that this Guide won’t give you ALL information you need to write professional AddOns like Cartographer or TourGuide, but it is definitely a step in the right direction
So never despair, keep cool and have fun!
Everything you need for creating your own AddOns is a simple text editor and, of course World of Warcraft to test you AddOns.
If you want you can follow this guide only with Window’s Notepad but I really suggest to use a texteditor that supports syntax-highlighting. The one I recommend and use is
It’s open-source software, and as such free to download. It supports syntax-highlighting for many many languages, including lua and xml, which we will be using. Also it has the possibility to record Macros and a lot of other handy things you will find out yourself
An other quite useful tool, which is completely optional for this guide, is
It’s an XML-Editor by Microsoft which comes in really handy if you have to struggle with huge xml-files. I won’t explain how it works exactly, so if you want to use it you will have to catch on with it yourself. NotePad++ will suffice for this guide as our xml file won’t become too big.
As you probably know, an AddOn is a way to customize, modify and extend you User Interface.
Most people know that an AddOn consists at out of one folder and some files.
But only a few people know what is going on inside those folders and files, and that’s where we will head in this guide.
AddOns are located in a AddOn folder. The path is:
World of Warcraft\Interface\AddOns\
Every AddOn has it’s own folder in there and in every addon folder you will most probably find three different types of files:
- The .toc file:
TOC is the abbreviation for Table of Contents and that’s exactly what it is. It contains a reference to every file you want to include to the addon. Also it conatins some parameters which describe the addon to WoW. The name of the .toc file has to be the same as the name of the folder it is in. - The .lua files:
Those files contain (most of) the logic. - The .xml files:
Those files contain the “design” of your buttons, textures, frames etc.
Before we actually start coding we will prepare the file and order structure. As said above, all our files have to be in their own folder and our .toc file has to have the same name as this folder.
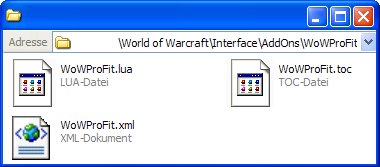
| So, in your AddOns folder, create a new folder called “WoWProFit” and create the following files: | |
 |
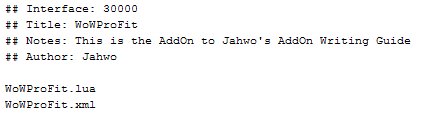
| Now open the WoWProFit.toc file and write the following lines: | |
 |
 |
| Every line with a ## in the front represents a parameter. There are lots and lots of them. If you really want to learn everything about the .toc file format I recommend you visit the wowwiki page about it. | |
Interface: tells World of Warcraft for which client version the AddOn was written. If you want to know how to get the current number look hereCurrent Interface number: 30300 (07 January 2010) |
|
Title: is the title of the AddOn that will appear in the AddOn list at the character select screen. |
|
Note: is a description that will be shown under the title. |
|
Author: your name |
|
| The last two lines are the filenames of the files we want to include to our AddOn. |
Now we will create the background and borders for our AddOn. For this we will edit our .xml file and add a Frame. But first of all, a short introduction about XML:
|
Notes on XML: If you never programmed before this might need some explanation. XML works with so called tags, you probably already met something similar here on WoWPro if you ever formatted some text. A tag looks like this: Tags generally get opened and closed again. Closing tags have a slash (/) in the front: Tags can be closed in their opening tag, looks like this: As you can see, it is possible (and often used) to add parameters in the tag. Everything between the opening and ending of a tag will either influence it or will be influenced by it. Don’t worry if you have problems understanding this, it’s not very hard. Just follow the guide and everything will explain itself.
|
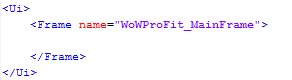
| Open the WoWProFit.xml file and write the following lines | |
 |
 |
The <Ui> element is the only really needed tag in the .xml file. It just has to be there The <Frame> element, how could it be different, represents the frame we are about to create.
We’ve already given our frame a specific name, with the A prefix like |
| There are three things we need to do before we can see our frame in the game: give it a size, anchor it to a point and create a backdrop. At first we will give it a size | |
 |
 |
The <Size> element contains the size information for the frame. This information can be give with different tags.We use the <AbsDimension> tag which takes two parameters. The width of our frame as x and the height as y. The values given are in absolute pixel. Thats why it is called AbsDimension.
Another possibility would have been the The width doesn’t really matter in our case, because we will have to set it dynamically later on, but for now we set it to 120 so we will see something. The height of 20 pixel is the final height for the frame! |
| Now we anchor the frame to the center of the screen | |
 |
 |
We added a new parameter to our frame, parent="UIParent". This means that our frame is the child of the UIParent, which represents the whole screen. We’ll need this information in the next tags.The <Anchors> tags contain all the anchors of the object. In our case it has only one.
Anchors place one point of an object (here the frame) on a point of another object. There are different “versions” of anchors but we just use the simplest of them. Our |
 |
The next thing is the backdrop. This is a little bit more complex so we’ll begin just with the background and leave the borders away. |
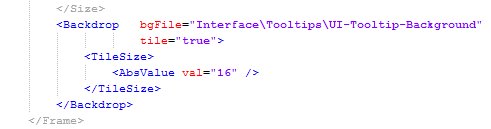
 |
 |
We “create” the backdrop with the <Backdrop> element. The image-file is given in the bgfile parameter. The path we use shows to the background image of tooltips. The parameter tile="true" says that the background will be composed out of many tiles of the same size instead of stretching one texture to the needed size.The size of those tiles is defined in the <TileSize> tag which works pretty much the same as the <Size> we used for the whole frame. The difference is that the tiles are squares and therefore we only need one dimension instead of two.This means we use a tag called <AbsValue> which takes only one parameter called val. We choose a size of 16 * 16 pixel for our tiles.Informations about how to find the paths to WoW-images can be found in the Appendix |
Time for a test-run:
Save your files now and start your World of Warcraft client. Log in and check if this entry is ticked in the AddOns list:

Log into your favorite character and you should see a slightly transparent bar in the middle of the screen

If not, don’t be upset, just go through the previous steps again. Adversity is the school of wisdom.
 |
Next we want to add some borders to our frame. For this we need a file that contains all edges and sides and have to define their size |
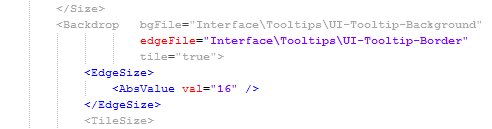
 |
 |
The edgeFile parameter contains the path to the file we want to use. This is what our file looks like:
As you can see it contains all possible sides and edges for a nice bordered rectangle. Because of this we need to define how the file has to be split. We have to specify the size of the “tiles” we want to make out of this file with the |
 |
If you look at your AddOn now in the game you would notice that the background is somehow visible outside of the borders. We can fix this by adding a new element that scales only the background. | |
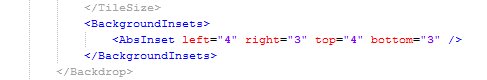
 |
 |
|
The <BackgroundInsets> element is used to scale the background. It requires another tag:
The |
 |
Now there’s only one thing left for the backdrop. If you compare your current frame to the screenshot in the Introduction, you can see that our background is much brighter. So now we change the color of the background. | |
 |
 |
|
The <Color> tag will change the color of the background. The color will be composed out of the r, g and b paramters. Those represent the parts of red, green and blue. The values go from 0 to 1. For example if all three parameters are 1 it would be white (what would actually have no effect to the texture), whereas 0 would be black.The a parameter is the alpha of the background, again from 0 to 1, where 0 is transparent and 1 is opague. |
Very well, the frame is finished, though we’ll have to make some dynamical changes to it later on. Nevertheless, be happy about what you’ve done so far.
In this chapter we will add the button that will allow us to display the all-time profit/deficit.
We can use most of the things we’ve already learned from the frame on the button as well, because it is derived from the frame element and therefore is a frame too.
| We have to add a new element that will contain all Objects of the frame | ||
 |
 |
|
Between the <Frames> tags will be all objects that are somehow derived from the Frame object. Those are for example buttons, as we will use one, scrollframes or editboxes. Of course we could also add other [=14]<Frame>s to the frame.
Every object in a |
A button object can easily be added with the <Button> argument which in terms of size and anchors works exactly the same as pure frames. |
||
 |
 |
|
The analogies of the <Button> element to the <Frame> element are obvious. It has inherited the same parameters and has the same embedded tags like <Size>
The Everything else you can see here should be clear. If not search the The Frame chapter for the here used tags. |
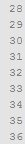
| Of course we can’t save ourself from the anchoring and this time we need to specify an offset to make it look good in the end. | ||
 |
 |
|
The point of the <Anchor> tag is "TOPLEFT" which only means that the topleft point of the button will be anchored to the topleft point of it’s parent (our MainFrame, as explained above)
This time we opened the We move the point 3 pixel to the right and 3 pixel down, so that our 15*15 pixel sized button is approximately vertically centered in our 20 pixel high frame. |
 |
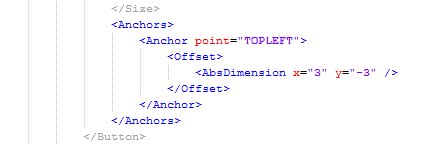
Instead of a background we will use different textures for the different states our button can have (Normal, Highlighted, Pressed or Inactive). Let’s begin with the normal texture | |
 |
 |
|
The path to the texture we want to use has to be given in the file paramter of the <NormalTexture> tag.
The problem with the texture we use is that it in fact is multiple textures in one file:
We only want to use the first blue circle thingy as our texture so we somehow have to cut it out. That’s where the
The same thing applies to the Similar to this work In our case we want to keep the If you have problems understanding this, just play around with the values and look at the results ingame, as you should see the button there by now. |
 |
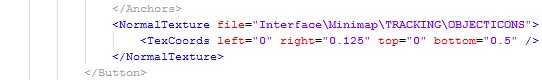
We will use the slightly brighter blue button as our highlighted texture. This one will be shown if the mouse is over the button. | |
 |
 |
|
The principle of the <HighlightTexture> tag is completely the same as for the normal one, we only have to change the left and right parameters of the <TexCoords> so that it cuts out the second button. |
Even the <Frame> element has an object it’s derived from, the <LayoutFrame>. Now this object is also the parent of <Texture> and <FontString> objects, which we will use now. The fact that they are not derived from <Frame> means that they do not fit into the <Frames> element, we need something else…
| FontStrings and Textures can be implemented in one of five Layers | ||
 |
 |
|
The <Layers> element contains the different layers.
The
The level |
 |
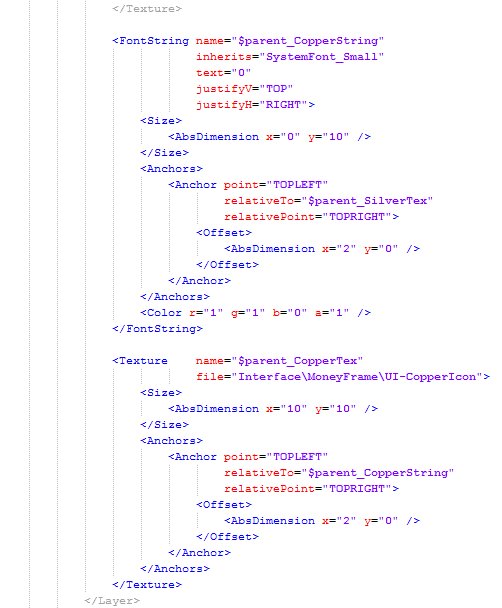
Let’s begin with the text for the gold amount. We need a <FontString> object for this. There is not mouch new here so prepare for some more lines of code: |
|
 |
 |
|
The <FontString> tag creates a new text label element. There are a few new parameters, but nothing too hard.
The name given in The text that will be shown is given
The Because the profit at the beginnning of a session is 0 we want the text to appear yellow. We can use the |
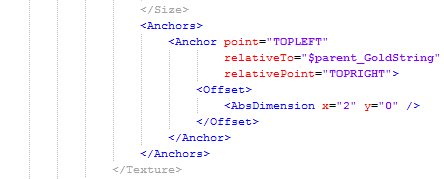
| Now that we’ve got the text we want that little gold texture next to it | ||
 |
 |
|
Not much new here again. We create the texture with the pretty straightforward <Texture> tag and provide a texture file in the file paramter.
Even though the files size is not 10 * 10 it will be adjusted automatically. |
 |
The anchoring for our gold texture is a bit more interesting as we don’t want it to be anchored to it’s parent and not even to the same point. | |
 |
 |
|
As you can see there are two new parameters in the <Anchor> tag.
The We also want the texture to be on the right side of the text. This can be accomplished easily if we anchor the topleft point of our The small horizontal Offset is only for some distance between the two objects. |
 |
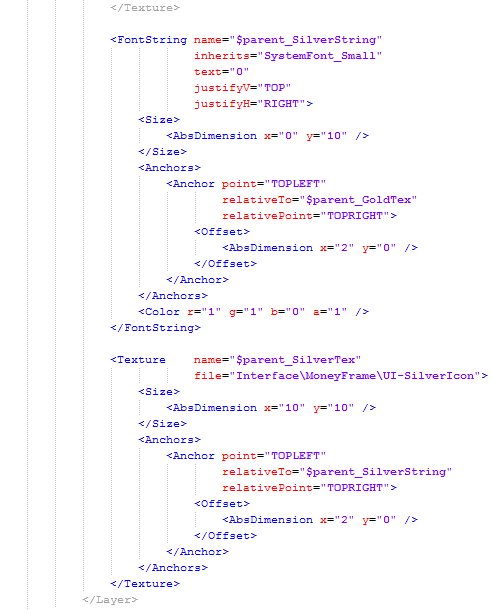
The silver <FontString> and <Texture> is only copy and paste work. |
|
 |
 |
|
The only new thing here is that <Anchor> of the <FontString> object is relative to it’s neighbor texture as well.
Changes have been made in the Of course the |
 |
Only copy and paste work for the copper stuff. | |
 |
 |
|
Again there are changes in the name, file and relativeTo parameters. |
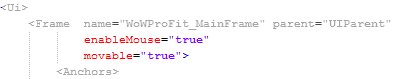
Now it’s time to implement some interactivity with the frame. As a beginning we want the frame to be dragable.
| We have to add two parameters to our frame, so that it is movable and that we can use the mouse on it. | ||
 |
 |
|
movable="true" makes the frame movable
|
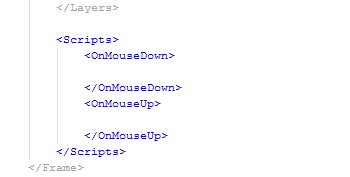
| We want the frame to start moving if we press the mouse button down and we want it to stop moving if we realease it. So we now add two so called Even-handlers. | ||
 |
 |
|
The <scripts> element contains all Event-Handlers for the object it is in. We want the frame to be dragable on click, so we put it into the <Frame> obejct.
|
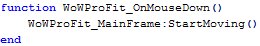
| Now it’s tmie to switch into our WoWProFit.lua file and write our first function. This one will make our MainFrame start moving. | ||
 |
 |
|
The statement function opens a new function and WoWProFit_MainFrame_OnMouseDown is it’s name. Again it’s a matter of clearness, as this name explains exactly what it is for on the first view.
The two brackets The Our frame The function |
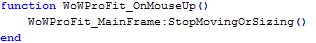
| The function that makes the MainFrame stop looks pretty much the same | ||
 |
 |
|
This time we call the StopMovingOrSizing() function which does exactly what the name says |
 |
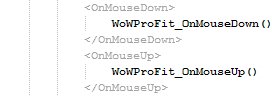
Now that we’ve written our functions we can call them in the Event-Handlers. | |
 |
 |
|
Every time the MouseDown event is fired, it will call our WoWProFit_OnMouseDown() function, and therefore make the frame start moving.
Same thing with MouseUp only that it will result in making the frame stop moving. |
Some presets and stuff like that we need to sort out while loading the AddOn.
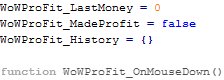
| Three variables at startup | ||
 |
 |
|
The WoWProFit_LastMoney variable will contain the money before it has been updated, so we can calculate a difference.
The The curly brackets indicate that |
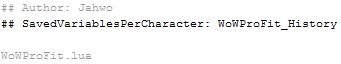
The WoWProFit_History table has to be saved, so that we can update it in every new plaing session. For this we need to edit our .toc file again. |
||
 |
 |
|
The SavedVariablesPerCharacter parameter is a list of variables that will be saved for each character. We want our History to be saved.
The saved variable can be found in the file The loading of the variable is one of the last things that happen during the initialization process. That’s why we can define it as an empty table, because it will be overwritten with the saved data, if there is any. |
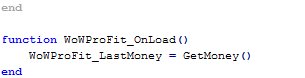
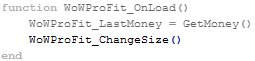
| Now we write a function that is supposed to be executed on startup. | ||
 |
 |
|
In this function we give our LastMoney variable a value, so that we will have something to compare to on the first money update.
The function |
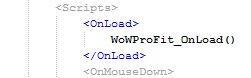
| Let’s give this function an Event-Handler | ||
 |
 |
|
The <OnLoad> Event-Handler is fired on initialization, just as we need it. |
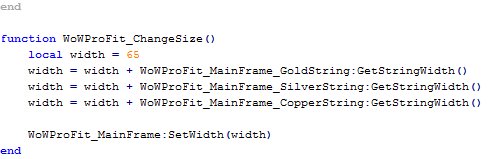
| We don’t want our frame to be too long anymore, so we write a function that sets the width of our frame so that it perfectly fits with the width of the FontStrings and Textures. | ||
 |
 |
|
We create a local variable. This means it is only available inside this function and will be deleted after it’s execution. This is a very important way to save memory.
Then we add the width of the texts to the total width. You have to know that the right side of an assignment is always calculated first. That’s why we can use the same variable left and right. The function We do this three times, for the gold, silver and copper FontStrings. Finally we set the width of our WoWProFit_MainFrame with the |
 |
Now we can use this function in our OnLoad function so that the frame has the correct width on initialization. |
 |
 |
Finally it’s time to make the AddOn do what it is supposed to do; keeping track of profits.
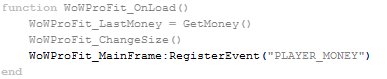
We do need a event that allows us to efficently update our AddOn. The event we will use is called PLAYER_MONEY and it’s fired if the user somehow changes his wealth. The problem is that this event is not “included” to our frame, so we have no event handler for it. But don’t worry, we can register it to our frame. |
||
 |
 |
|
The RegisterEvent() function registers an event for our frame. This does not create a special event handler for it, but the so called <OnEvent> handler will be executed if the PLAYER_MONEY event is fired. |
Let’s add the <OnEvent> handler in out .xml file and let it call a function. |
||
 |
 |
|
<OnEvent> is executed with every event that is registered to the frame. To distinguish which one has been fired there is the variable event, which contains the event’s name and is available for everything in the event handler.
We’ll write the |
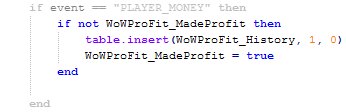
We write the function we just called in the event handler. It has to check if the PLAYER_MONEY event has been fired. |
||
 |
 |
|
An if clause is a way to check conditions.
The If this condition is true, everything between the |
| We want to create a new entry in the History list, if it hasn’t been done yet. | ||
 |
 |
|
This if clause checks if the variable WoWProFit_MadeProfit is not true! This means the condition is true if the variable is false.We’ve set this varuable false in the initialization so this condition will be true the first time there is a money update.If the conition is true this also means there has been no update before, and therefore we want to create a new entry in the WoWProFit_History variable. We do this with the table.insert() function.We give it three parameters.The first one is the table variable we want to insert a new element. The second one is the position where the element is inserted. We choose the first position. The last one is the value that is inserted, we set it to 0 because there has not been any profit until now.Remember that now that we have changed the History variable, it will be saved with the new values if the player logs out! |
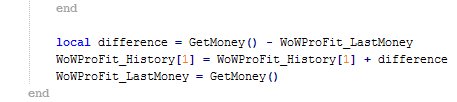
| Now that we definitely have a individual entry for the current session in our history table, we can calculate the money difference and add it to our history. | ||
 |
 |
|
We can calculate a difference by subtracting the money we had before the change (WoWProFit_LastMoney) from the current money, which we get with GetMoney(). We save it in the local variable difference.
Now we add the difference to the current state in our history entry. The entry for the current session is the first one, as we added it above. An element of a table can be accessed with the squared brackets with a index number in between. 1 is the first element, which we need. Finally we set the |
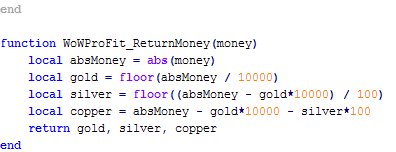
| All our “money variables” contain values in copper, but we want it to be seperated in gold, silver and copper. For this we write an own function. | ||
 |
 |
|
| Aww, maths…
With the Now we calculate the gold part of the money. We do this by dividing the coppers by The silver is calculated pretty much the same, only that we divide by The copper part is the Now we return all three calculated values. This means we can say If you did not understand everything, no problem, it’s maths after all Such things become clear if you begin developing your own code. |
 |
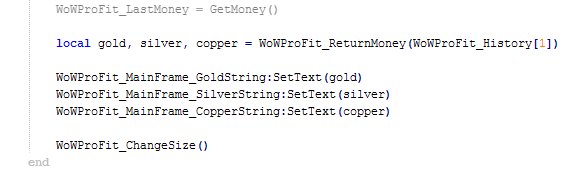
We use this function now to set the text of our FontStrings | |
 |
 |
|
We give our history entry to the function we’ve just written and save the returned values in some local variables.
We set the text of the gold FontString with it’s member function It’s exactly the same thing for We changed our text, so it probably is necessary to change the size of the frame. Luckily we wrote a function for that, so we just have to call You can try selling or buying something ingame now and you will see that the profits/deficits are displayed in the AddOn |
 |
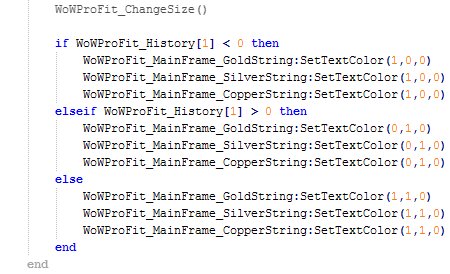
One thing is miissing.. We don’t know if we made profit or not. So we change the color of the FontStrings to green if it’s a profit and to red if it’s a deficit. | |
 |
 |
|
There are only two really new things here. The condition after the elseif statement is only checked if the conditions of the previous ifs or elseifs were false.
Same thing with the Oh and |
Only one thing left, we want the AddOn to print the all time profit/deficit of the character in the chat window by clicking on the blue button.
| We create an event handler for the button in our .xml file. | ||
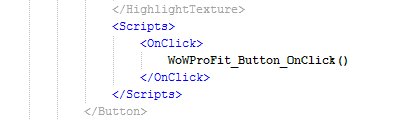
 |
 |
|
The <OnClick> event handler executes if the player clicks on the button. |
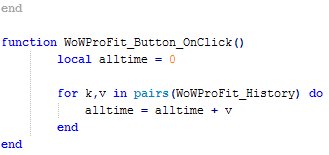
| Let’s write the function in the .lua file. First o all we calculate the all time value with a loop. | ||
 |
 |
|
We create a variable called alltime and set it to 0.
The loop we use is a so called Now we can add all the values to our After the loop is finished we have a variable that contains our all time profit or deficit. |
| We can use our previously written function to sperate this value to gold, silver and copper. | ||
 |
 |
|
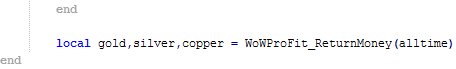
We use our WoWProFit_ReturnMoney() function to fill the local gold, silver and copper variables. |
 |
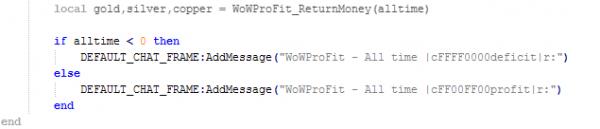
We check if we have a profit or a deficit and display a corresponding message. | |
 |
 |
|
| If the value is negative it means we have a deficit.
The function takes a string as a paramter, and in this string we can use so called escape sequences. The one we use is to change the color of a particular part of the text. The sequence If we have a profit ( |
 |
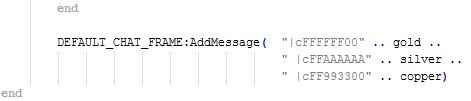
Finally we display the value. | |
 |
 |
|
We use the previously created gold, silver and copper variables to show a nicely colored output. Yellow for the gold value, grey for silver and something brownish for copper. |
Well done! You’ve completed the developing of your own WoWProFit AddOn
What Now?
Now that you’ve finished this guide and have written the AddOn you should have learned enough to start programming your own AddOns, so be creative, think about what the WoW-Community could need and go to work.
There is only one problem, and that is that you can’t possibly know anything you need just by following my guide. For this reason I will give you some links and ressources that helped me a lot when I learned about AddOn writing.
- wowwiki.com – you probably heard about and used it before. The wowwiki does not only contain informations about game-play issues and lore, it is also a huge knowledge database about pretty much everything you could need for AddOn developing. Nearly every function or event or tag or whatever has an own article with much information. Nevertheless the information can sometimes be a bit cryptic or hard to understand, but you’ll make it
- World of Warcraft API – This is a list on the wowwiki that contains all the WoW-side functions for your lua code.
- Widget API – This is a list on the wowwiki that contains all the functions for the Widgets (buttons, frames etc.) for your lua code.
- WoW UI XML Definition – A page by some nice guy who took the time to parse and format the Ui.xsd, which contains the definitions of all the XML Widgets. This is a very good site for loooking up anything concerning your XML code.
- Google – A very good site to look up basic lua stuff, like loops and so on, but also good for everything else, as you probably know
If you have no idea what you could do with your new knowledge you could try to imporve the WoWProFit AddOn, as it has some flaws:
The all-time deficit thing does not make much sense, as you might have noticed. If you use it from the creation of a character it would just show you your current amount of money
You could try to change it so it only shows the last ten history elements. Furthermore you could implement slash commands for it. Or just completely redesign it. Do whatever you like with it, it’s completely yours!
If you did improve the AddOn somehow I’d be really happy if you could somehow accord it to me.
I’m really sorry to tell you but there are some pretty elementar things not explained in this guide. For example I did not explain how to implement slash-commands (/whisper stuff) and hotkeys.
You will have to work this stuffe up on your own. This should be no problem with sites like wowwiki.
Here is a short description on how to get the World of Warcraft internal images and how to get their paths.
First of all you need to get Blizzard’s World of Warcraft AddOn Kit. You can get it from this page: Blizzard Support
Download the file for your system and install graphics package. After the installation is finished you will find a new folder in your World of Warcraft root folder called “Blizzard Interface Art”.
This folder contains files of the type .blp. You won’t be able to open those files with most of your standard image viewers.
The program I recommend you to use is XnView. It’s a powerful and free image viewer that is able to display .blps in pretty high quality.
Now you can look at the images available for your use. The path you have to use in your AddOn is “Interface\” plus the path relative to the “Blizzard Interface Art” folder. The “.blp” ending has to be left away.
For example the file “Blizzard Interface Art\BankFrame\UI-BankFrame.blp” would be “Interface\BankFrame\UI-BankFrame”
by Jahwo
If you want to use this guide or parts of it on WoW-Pro extern websites, please be so kind to ask me first.


 by Jahwo
by Jahwo


would love a copyhave the framing working, but cant seem to get an event fired…
Giving AddOns a shotwas following your guide, but when I add the gold coin texture, it just comes up as a gold smudge across my box.. double checked all the code and syntax and content look good… did bliz change something in the icon file?
Working version for 5.1.0I would be happy to send anyone a current working version of this if you are having trouble getting yours working. There are a couple of changes from the original, as documented below by gleinnek. Otherwise, for those who are wondering, it still does work in 5.1.0. Send me a message if you would like a copy.
Updates for CataclysmI had to make the following changes for Cataclysm as “event” isn’t a global anymore. I also noted the “PLAYER_ENTERING_WORLD” changes
In the WoWProFit.xml:
<OnEvent>
WoWProFit_OnEvent(self, event, …)
</OnEvent>
and in the WoWProFit.lua:
function WoWProFit_OnLoad()
WoWProFit_ChangeSize()
WoWProFit_MainFrame:RegisterEvent(“PLAYER_MONEY”)
WoWProFit_MainFrame:RegisterEvent(“PLAYER_ENTERING_WORLD”)
end
function WoWProFit_OnEvent(self, event, …)
if event == “PLAYER_ENTERING_WORLD” then
WoWProFit_LastMoney = GetMoney()
end
if event == “PLAYER_MONEY” then
Hope this helps those of you attempting to learn about addons. I know this guide helped me learn about them. Gene
addon dont show up in gamehi mate I’ve followed this guide completely (.toc, .lua and .xml) ive updated toc for 4.3 and when you said to check background it worked this was the last time it showed upive up loaded my 3 files in a rar file to rapidshare heres the link https://rapidshare.com/files/3346172720/WoWProFit.rarany help at all would be very greatfull THANK YOU ALL!!Edit: i spotted the mistake on line 78 where i put + instead of = of the lua
Problem when “Button” is addedIm having the same problem here. Soon as I add the button part of the code it vanish’s when I log ingame.
http://rapidshare.com/files/429448066/WoWProFit.xml
Any help would be very much apriciated
Regards Alex
Money IssuesLycander
Hey, been having the same problems, and really throwing me for a loop. Had to do some serious troubleshooting, and found out that LastMoney was not initializing with the GetMoney() at the OnLoad(). So since it was starting out as Zero, when it got down to GetMoney()-LastMoney it would always show what was in your bag. Went round in circles trying to find out why it wasn’t initializing, and ended up finding the answer on Wowwiki. On researching the GetMoney() command, it said that it didn’t always initialize, and you should wait for “PLAYER_ENTERING_WORLD” before trying to get data from it. So set up another event handler for “PLAYER_ENTERING_WORLD” and put my LastMoney=GetMoney() initialization in there instead, and it worked fine for me.
Hope it works for you too. 🙂
WoWProFit help!Heya, Jahwo. I’m having a couple of issues on the addon.
[list]
[*] When it loads up, it shows my money at 0, 0, 0. It doesn’t update until I buy or sell something, which leads into the next problem:
[*] When I do, it shows the correct amount of money but it lists the whole amount money I have as profit, not just what I got from the item I sold.
[/list]
As an example, say I have 1g on my character. I log in and the addon shows me as having 0 money. If I sell something for 1 silver, the addon will show that I’ve got 1g 1s 0c. However, if I click the button it says I’ve made 1g 1s 0c profit. If I log out and log back in, it shows 0 money again. If I sell something else for a silver, it will show me as having 1g 2s 0c but now my all-time profit is 2g 3s 0c, and all I’ve actually made is 2 silver.
Any idea what it could be? I’ve gone through the code twice and can’t figure it out. Any help from anyone would be greatly appreciated. Thanks!
I know this is late but …It looks like you’re using a forward slash in front of the path. The pask should be “Interface……”
Hope this helps.
Great Guide!Hey, man. Great guide. I’m using it to try my hand at addons as well, or at least get a better understanging of them. Something I noticed, though.
In the second part of the “Drag and Drop” section you’ve got a typo. It says [b]Even-Handlers[/b] and you refer to them as [b]Event-Handlers[/b] the rest of the way.
Just a my two cents worth. The info and layout are top-notch! Thanks again.
Nevermind, found thisNevermind, found this article about it on WoWWiki: http://www.wowwiki.com/Using_the_Interface_Options_Addons_panel
Just a note, make sure you have your lua file load before your XML file. I was pulling my hair out trying to figure out what I was doing wrong and stumbled across the problem by chance after several hours of frustration. Any “On Load” functions simply won’t work if the xml file is listed before the lua one in the toc.
Interface Options ConfigHey Jahwo.
I was wondering if you could give us some insight into using the default Blizzard Interface Options window for our addon configuration information. I am working on disecting the code for other addons that do this, but an explanation would be appreciated 🙂
A more experienced reviewJahwo, I finally went through this primer as part of training myself to work on addons. I have to say you did a really amazing job with it. I noticed a few spelling mistakes here and there in your text, so you might want to run it through a spell checker. But all of the code worked flawlessly. I *especially* appreciated the little star symbol that told me when I could test my work. Testing as I went let me practice troubleshooting as well.
Thanks so much for making this. You rock!
NIce guideThis is a nice guide.
However on a side not it is much easier not to use any XML but just make your frames dynamically. XML is way less user friendly when you make an error.
EDIT: I’ve recently bought a great book which helps you with programming an addon. More infomation can be found on: http://wowprogramming.com/
Hey,
sorry for the lateHey,
sorry for the late answer, if you’re still interested you can upload your Code to a one-click-hoster like rapidshare.com and send me the link either via PM or as a reply here. I’ll give my best to find your mistake, because it most probably isn’t in the guide, sorry 🙁
Jahwo
Not showing ingame once Button is addedHeya.
First off, well done on a very good tutorial.
It has examples, descriptions and explanations of what is done where, when and why.
This is what I have been searching for, for a long time to help me get into making an addon that we have been wanting in our guild.
One issue with this tutorial however is this:
I started with the background and border, all is happy when the addon is loaded in WoW.
But when I add the code for the Button element, the addon does not show anymore in the UI.
If I remove the Size element of the Button, the background shows, but when I add it back it, it disappears. (Note, no visible button appears here ever, which makes sense since it doesnt have a size)
I have tried looking at other addon’s in how they implement the Button element, but it all seems the same, except ofc that their buttons show and mine does not.
Could you please have a look at it and let me know where we are going wrong?
Well, I’ve never been thatWell, I’ve never been that far away. My “Abitur” is coming closer and that means tons of work for me :(. So as I saw that you guys were kinda getting inactive aswell my visits here somehow came to a minimum…
Still I want to keep my guides updated so thats what I did now 😉
Funnily enough it seems like right now all the “old members” are rediscovering WoWPro 😀
Whoah, were’d you come from?Whoah, were’d you come from? 😀
This guide is now up-to-dateThis guide is now up-to-date for 3.3
Still not working…
I haveStill not working…
I have a folder in my wow folder named “Blizzard Interface Art” and the path to that is “/Interface” right?
Really have no idea why it aint working…
Try a capital N on Name
Try a capital N on Name
too maybe?
Going crazy now!Im starting to go crazy! wont work at all…
Here is my addon (this is where i should check it out at the first step) if anyone can check the code or upload there code i would be a huge help 😀
http://www.drudoo.com/wp-content/WoWProFit.rar
There was a few times i wentThere was a few times i went ot see the addon ingame and it vanished, I found out i was using engliush spellings, like colour, its Color, and also, Capital letters do seem to make the difference of it working and of it not.
Mine wont even show as yoursMine wont even show as yours do :s
Eh? 😕 Ok, so i just got to the end of the Textures and FontStrings part.. went to test my addon, and this happened:
http://i240.photobucket.com/albums/ff50/Ech0side/WoWScrnShot_062009_143230.jpg
Is it ment to look like that atm? or did i mis-type some coding? i had a few people scan to check it and they all seem to say that its as its ment to be.. Ty for any input
yeah, according to wowwikiyeah, according to wowwiki it is but since it is constantly changing i don’t think it is up to date at all times as of now try with ## Interface: 30103
It would not really matter though you can enable it even if it is wrong interface code, in the addon button on the wow character selection screen
According to WoWWiki,According to WoWWiki, wouldn’t it be 30100, not 31000?
Still doesn’t work :s couldStill doesn’t work :s could u upload your version so i can see if that is working ? have checked mine twice and cant seem to find any errors…
in your WoWProFit.toc filein your WoWProFit.toc file try changing
[code]
## Interface: 30000
[/code]
to
[code]
## Interface: 31000
[/code]
Dont work :sI have made the whole addon, but when i install it, it doesn’t show on my screen 🙁
Anyone got the same problem?
Questioni’m at the first test …when i make sure the addon is checked off in the addon screen it says incompatible is that supposed to happen?
OkOk thanks for clarifying
Create a new file with yourCreate a new file with your texteditor and use the “save as” function. Now enter “xxxx.lua” or “xxxx.toc” as filename (where xxxx is the name you want to give the file) and save it.
ConfusedI am confused about how to create a luafile or a TOC file. How do i make a file lua or TOC 😕
The whole AddOn developingThe whole AddOn developing part is finished now. Only some things for the appendix ar left 🙂
Sure that’s what’s comingSure 🙂 that’s what’s coming up next
By the way, will you haveBy the way, will you have some section about the actual code and functionality?
I’m really looking forward to see this part 🙂
Jahwo, this is just lookingJahwo, this is just looking really nice. Very professional, top notch quality. If I ever have free time again, I am going to dive into this and play with addons! Too bad right now I just don’t have the time 🙁
New chapter Textures andNew chapter [b]Textures and Fontstrings[/b] completed. 🙂
Amazing!I didn’t read the whole guild yet, but after reading a bit I can say it’s AMAZING!!! 🙂
I did write an addon for the Titan panel, a button that will hide the recount window (much like a similar built-in button for omen 🙂 ) but while doing this there wasn’t any introductory simple guild on how to start making one.. So it took a lot of reloads until I got all the errors out 🙂
I’d like to point out, that your guide is well structured, and for a beginner in coding and addon writing it is really easy to use. For an actual developer (I mean non WoW developer) it’s also very informative and not boring(!)
Great job on both the actual contents, and the presentation 🙂
10/10
This is a completely newThis is a completely new version of the guide I started before. I changed the concept a bit as well as the formatting.
Also the “example” addon is completely different because the old one was not suitable enough. This one gives me the possibility to explain every basic thing about addon writing.
Still this is only work in progress but again I decided to prerelease it to get feedback, as it is usable until the current end.
I hope you like it 🙂
Jahwo